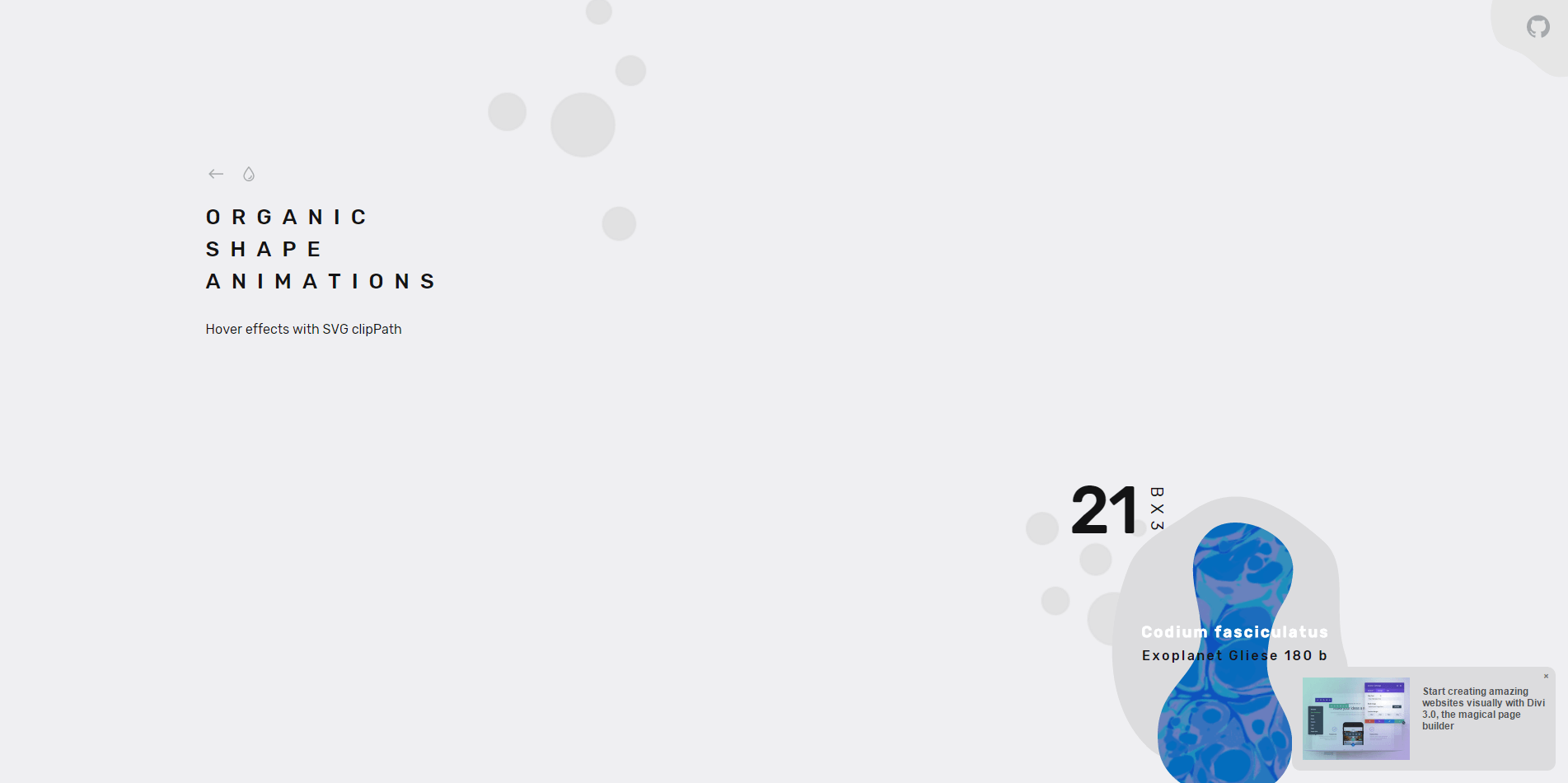
After playing with some on-scroll morphing background shapes, we wantedto explore some hover effects in this demo. By morphing SVG paths we can create some organic, flowy movements on hover. Doing so on an SVG clipPath allows us to use this effect on an image.
在玩了一些滚动变形背景形状之后,我们想在这个演示中探索一些悬停效果,通过变形SVG路径我们可以创造一些有机的、飘逸的动作在盘旋,在SVG clippath这样做允许我们使用这种效果的图像。
下载地址
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!